I Built a Color Palette Creator
Procrastinating creating a color palette by building a tool for it
08.09.2024 - 15:29Pixel art and other stylized art forms often use limited color palettes. For me, coming up with the color palette is almost as difficult as creating the artwork itself.
You can find existing color palettes on the internet, but they can be suboptimal for your design. Another alternative is generating a color palette procedurally. However, I’ve tried many different methods of automatic color palette generation and none of them worked well.
Ultimately, I realized that I had to assemble the color palette myself. While most art programs have built-in tools to create and manage palettes, they are often an afterthought. Instead, I decided to build a tool to help me create color palettes by hand.
Generating color palettes
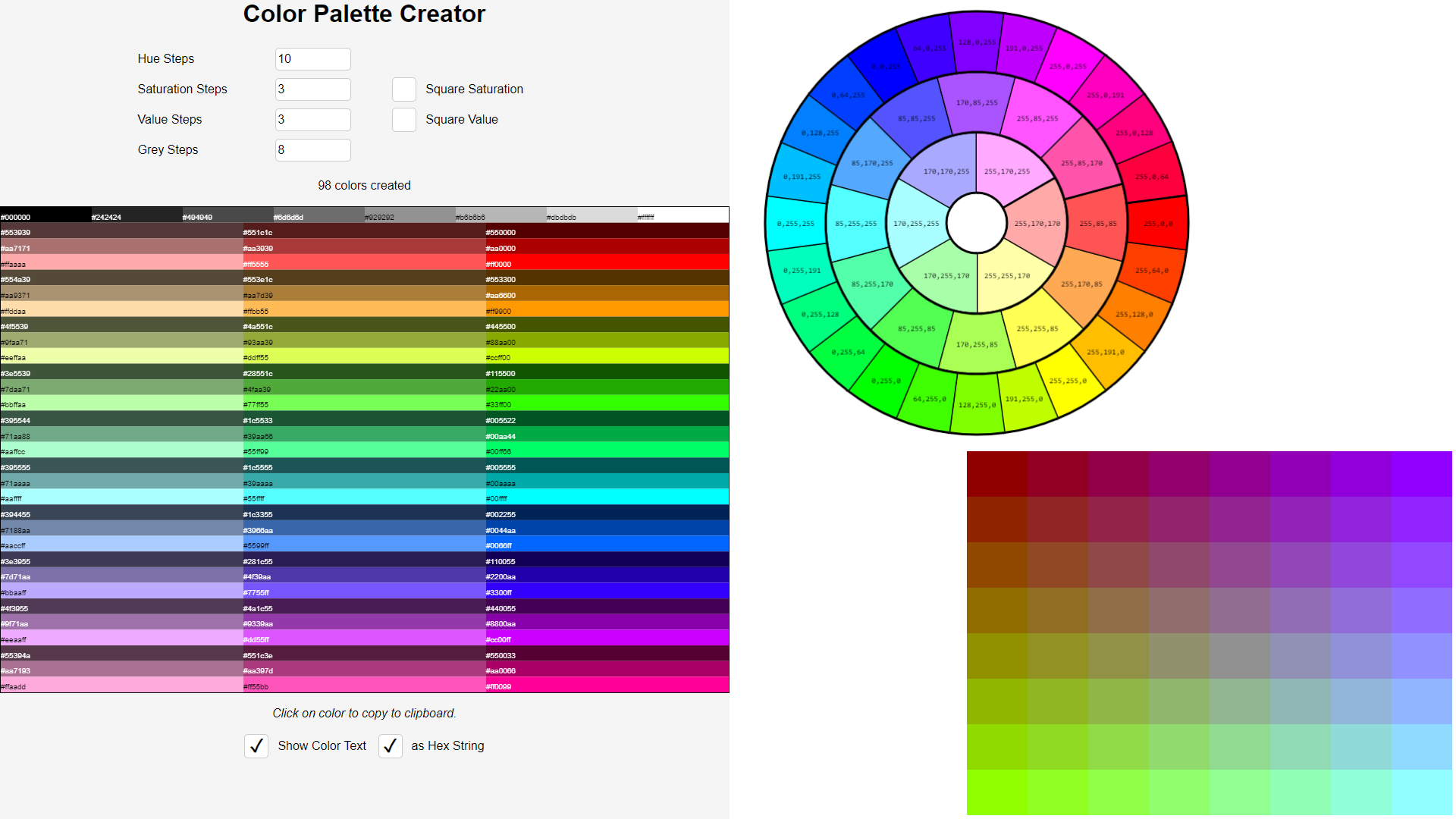
As mentioned in the intro, I’ve tried many different methods of generating color palettes automatically. My first idea was to divide the HSV (hue-saturation-value) color space evenly. In fact, I also made an online tool for this. However, unless you generate a big palette, certain colors are underrepresented, most notably browns and skin tones, while others like pinks and purples are abundant.
This is a general problem of automatically generating color palettes. You try to divide different color spaces evenly. Colors in the real world, however, are not evenly distributed. Greens and browns are very common in natural environments because of plants, dirt, and rocks. You also need other colors for flowers, fruits, and animals, but most of the environment is green and brown. Brown tones in particular are difficult to generate because they live in a small intersection between red and yellow.
Since dividing the HSV color space didn’t work well, I also tried the same with RGB, but the results were even worse. Then I thought about dividing the HSV colors again, but this time in a different way. If you look at depictions of the HSV color space it’s a cylinder with hue going around (i.e. the angle), saturation in, and value up.
If you divide each axis of a cube evenly, you get many smaller cubes, and all of them are the same distance away from their neighbors. If you do the same with a cylinder, sections closer to the center have less distance between them than the ones further outside. Therefore, I tried to divide the HSV color space by increasing the number of divisions for higher saturations. While the results looked promising, they still suffered from the problem that I would need to generate a big color palette to get enough shades of certain colors.
In the end, I realized that I had to create color palettes manually if I wanted better control over how many shades of every color were in them.
My attempts to generate color palettes automatically:

Color Palette Creator
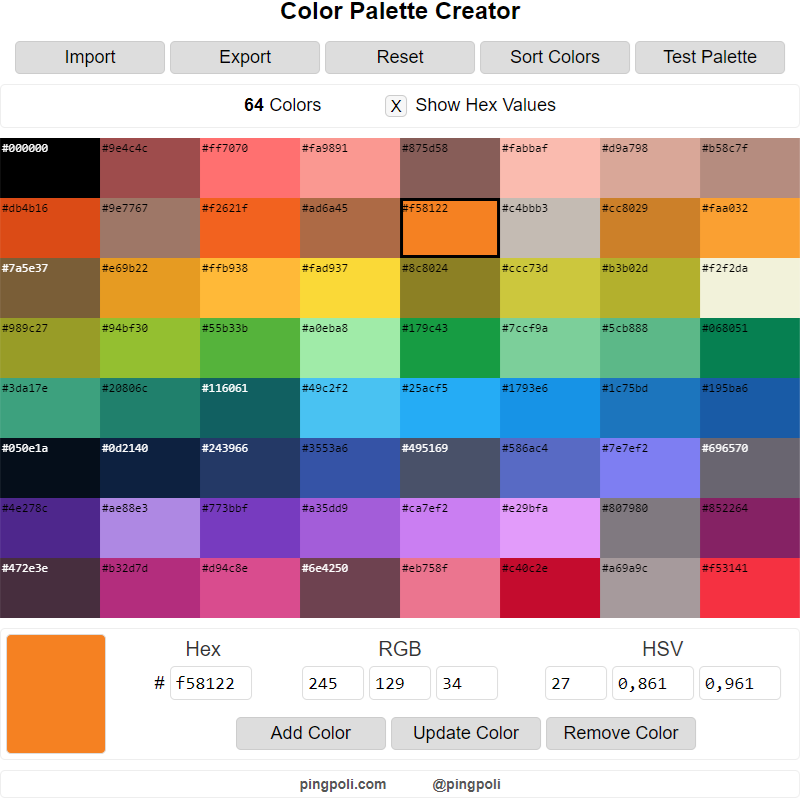
The basic idea of my color palette creator is very simple. You can add, update, and remove colors until you are happy with the result. The colors are displayed on a canvas and the individual colors are selectable.
The color selection panel was slightly annoying to implement because all methods have to stay synced. You can pick a color via its hex value, RGB values, HSV values, and the default HTML color input by clicking on the big color preview.
The color palette is automatically saved in localStorage, so you don’t lose any progress when you close the website. However, it’s deleted when you clear your browser cache, so you might want to export it occasionally.
Speaking of exporting, I implemented a few import and export formats. Besides normal lists and comma-separated strings, I added the GPL format (GIMP Pallete), which is very easy to create and many programs including Krita and Blender can import GPL files. I might add additional formats in the future if I want to use a different program that cannot parse GPL.
My color palette creation tool:

Testing Color Palettes
Another reason why I wanted to create my own color palette creation tool was to add functions to test the color palette. My first idea was to convert random images to the color palette and check whether they still look good. Sounded easy enough in my head: Just go through all the pixels and replace them with the closest color from the color palette.
But how do you compare two colors? The RGB color space is not perceptually uniform, which means the mathematically closest color is not necessarily the one that looks the most similar for human vision. Unfortunately, most of us are humans (Hello AI bots), so I had to look for an alternative.
I discovered CIELAB, which was intended to be a perceptually uniform color space. The conversion from and to RGB is a bit complicated, especially because the formulas on Wikipedia don’t match other implementations I found online. After programming the Wikipedia formulas I looked for online converters to check whether my results were correct, but they were not. Then I checked other implementations and they multiply some values by 100 at one point, which isn’t mentioned on Wikipedia. When I added the multiplication by 100 to my code, my results matched the ones from the online converters. Either the Wikipedia entry is inaccurate or all of the online converters I looked at are wrong.
In the CIELAB color space, you can use the Euclidian distance between two colors to compare them, which was the original method and the one I used as well. However, researchers have found improvements since then. Have a look at the insane formulas of the CIEDE2000 method. I don’t even hate math, but I politely declined to implement that monstrosity for my simple little tool.
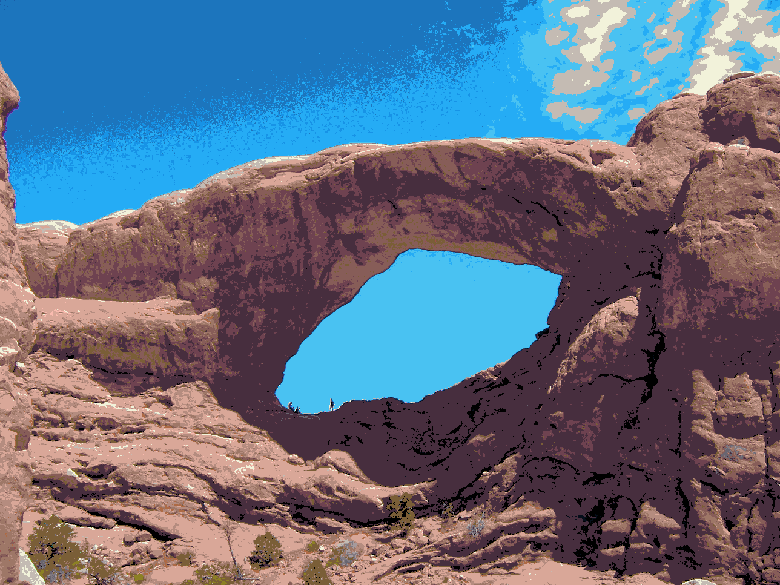
I’m not sure how useful converting random images to limited color palettes actually is for judging the color palette. It may not be that useful after all, but it’s a lot of fun to play with.
Bergen, Norway in a limited color palette:

Arches National Park, Utah, USA in a limited color palette:

I’m probably overthinking the process of creating a color palette. It’s one of those problem without a clear right and wrong answer. If we’re honest, creating a custom color palette tool was just me procrastinating because I couldn’t decide which colors to pick. Now, I don’t have any excuses anymore so I better get started.
If you want to try out my color palette creator here is the link: https://pingpoli.com/color-palette-creator
I used the Jehkoba64 Palette for testing and you can see it in some of the images.
by Christian - 08.09.2024 - 15:29
Comments
Comments are disabled
 pingpoli.de
pingpoli.de


