GameDev BlogPost 45: Camera Paths
Models, Water, Textures, Camera Paths
27.02.2020 - 00:10Tuesday 18.02
After writing last weeks blog post, I made a few changes to the main pingpoli.de website. I mainly changed the bottom area to include a link to Twitter, but I also made a few minor design improvements to the whole page. Then I created a new crystal tower model in Blender and made 4 variants of a new spruce tree.
Wednesday 19.02
I started the day by creating another low poly birch tree model. Then I worked a bit on my animated ocean texture creation algorithm and added more custom settings to create a stormy ocean texture. After trying out a lot of different parameters for the water texture, I found one that I was happy with. A long standing issue on my editor to-do list was that the water texture was not settable in the editor, which was ok, because I only had one water texture, but now I had a second and it was time to fix it.
Then I converted the crystal tower and the new tree models to my model format and I found a nasty bug, that the specular lighting setting of the model were not exported in the model file. And unfortunately this had been there for a while, so most of the models I made over the last few weeks need to be converted again.
Thursday 20.02
Previously I started the terrain for the maps from scratch or imported a very simple heightmap painted in photoshop. For the viking map I wanted to have slightly more interesting looking terrain and because I was working a lot with procedural noise generation I made a new class to create noise based heightmaps I can use as a starting point for the map terrain.

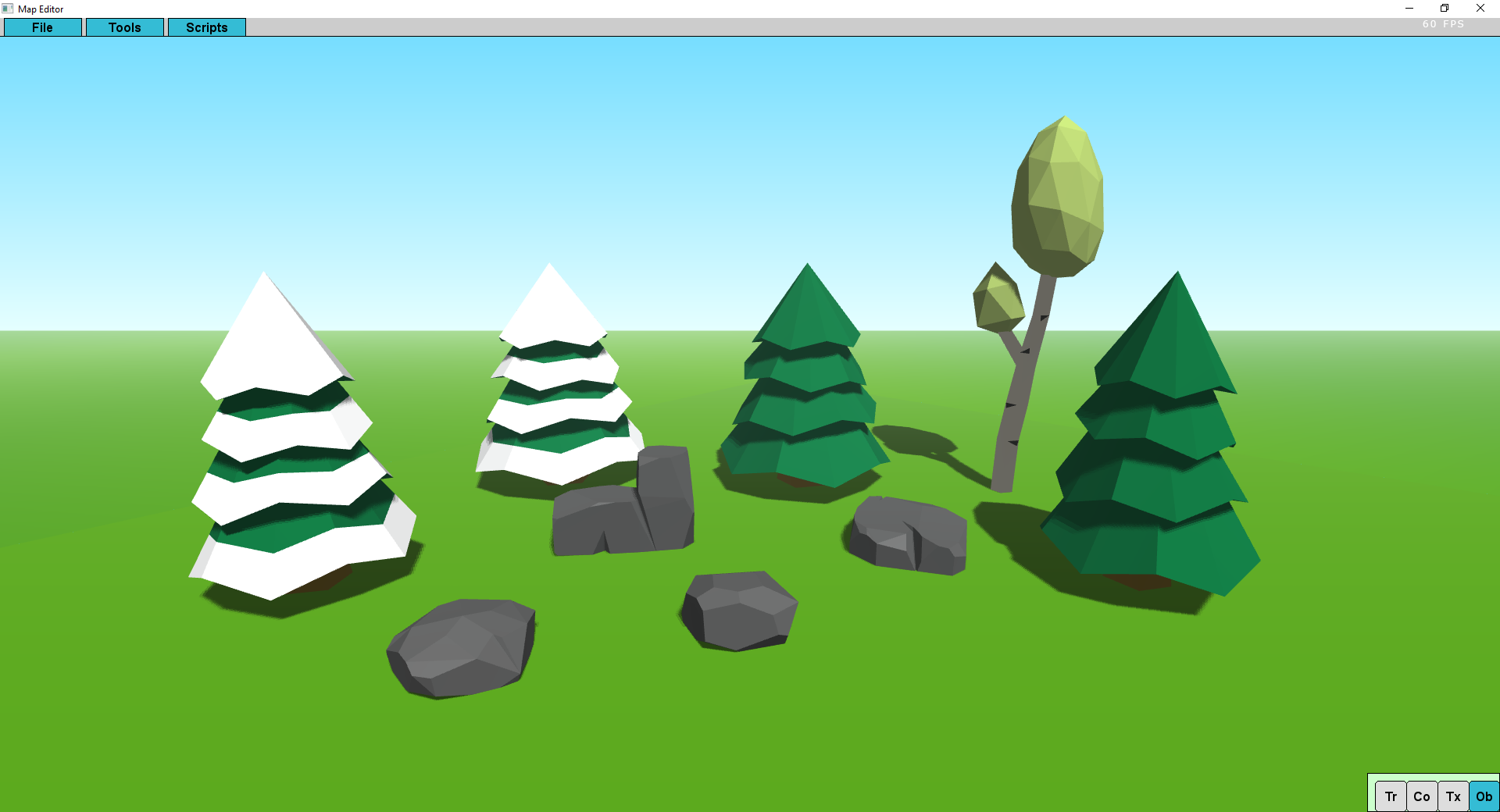
Then I tried a new rock making technique in Blender. I was never really happy with how my low poly rocks turned out that I had made by taking some random shape and randomly moving vertices to make it look more rock like. Recently I was using the boolean modifiers for a different model and I thought I might be able to create a better looking rock by subtracting other shapes from my base shape. It's a little bit tedious, but I think it's a valid technique to create low poly rocks.
Friday 21.02
I wanted to make more rocks using the boolean modifier chipping technique, but I realized that the knife tool does something very similar to what I wanted in most cases and is a lot faster and easier to use, so I made 3 more rocks with mostly the knife tool and a few bigger chips with the boolean subtraction. However, when I converted them to my own format I found out, that the knife tool apparently flips the normals, so I had to recalculate the normals and convert them again.

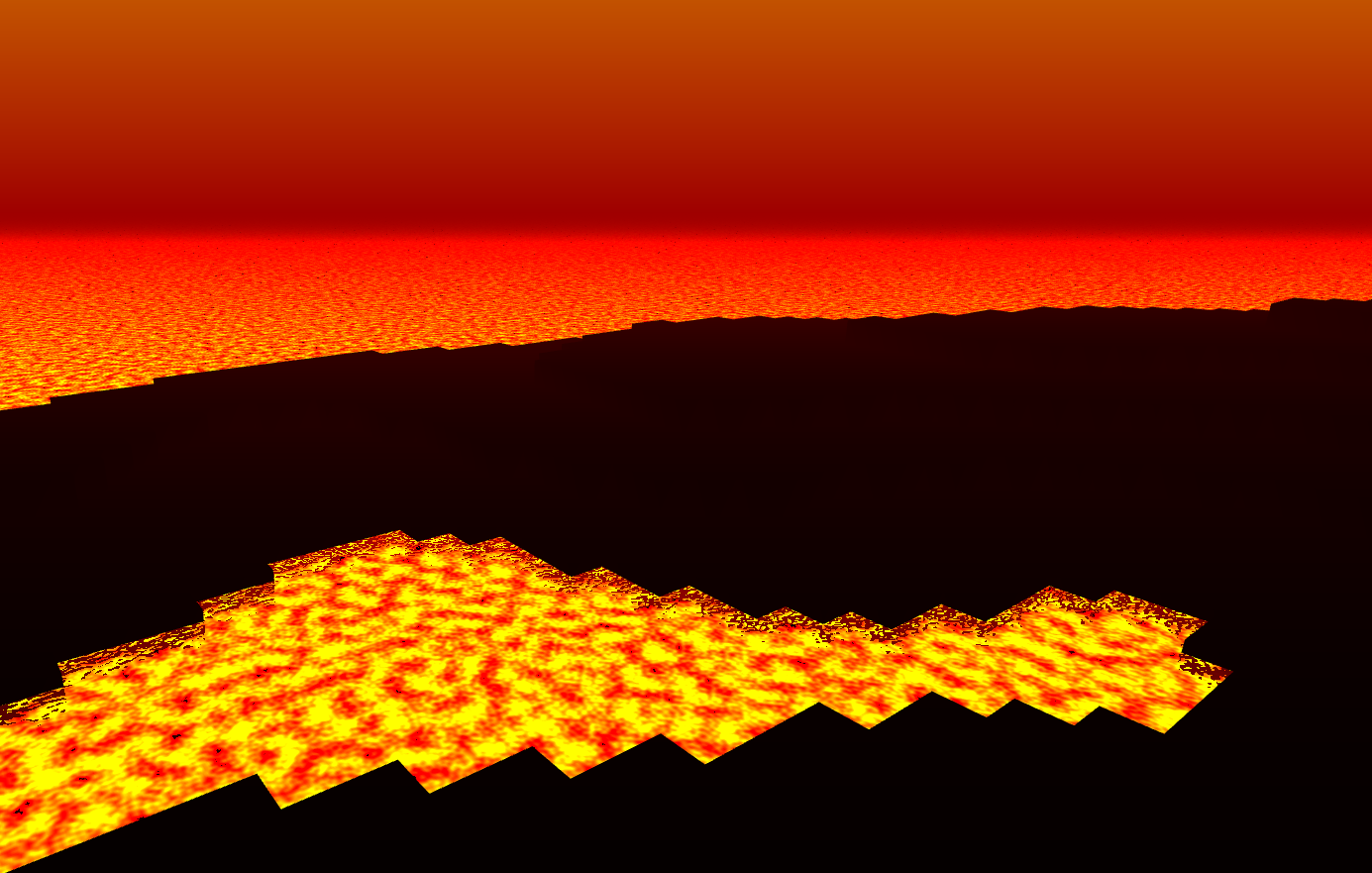
After cleaning my desk and room, I added a quick little heightmap exporter to my editor, which is going to be useful when creating waypoints to more custom shaped player areas. And in the evening I had an idea to add small white foam lines to my water texture by taking a small slice out of the generated noise and I think it made the water look even better. And I was also playing around with some water settings and set the clearness far outside of its intended [0,1] range and it create some nice looking lava, even though the water texture was still blue.

Saturday 22.02
The next editor improvement I made was to allow even numbered brush sizes. Even though there is no true center tile on even numbered brushes, they are still useful in many cases. Additionally I raised the maximum size from 25 to 127 and increased the maximum zoom distance so I can see the whole map at once. I probably won't use a 127 brush, but it's convenient to have a 32 brush to create a player area it in one click. Then I made a bunch of ground textures, mostly darker rock and snow, that can be used in the viking map. And finally I had the idea of creating a Thor's Hammer/Mjolnir tower that shoots lightning, so I made a model for it.
Sunday 23.02
I have been enjoying creating models recently so I made a viking watchtower of sorts. Then I added seed to the heightmap creation algorithm and created a bunch of different heightmaps and tried them out in the editor to find a good starting heightmap for the viking map.
In the evening I started to work on a new feature: Camera Paths. The idea is to define a few key frames and then interpolate the camera between them to create a smooth and repeatable camera movement.
Monday 24.02
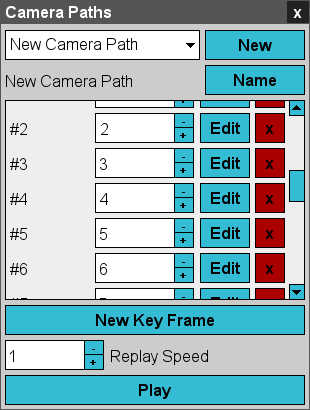
Today I finished most of the implementation for the camera paths. It is possible to create a new camera path and set a name for it. Then key frames can be added by clicking a button, that saves the current camera position, angles and zoom level. Then the path can be played and the class interpolates between all the key frames. The time of every key frame can be set individually and if you are not happy with a key frame it can either be deleted or edited. The camera paths are also saved in the editor project files and restored when a project file is loaded. At first I implemented the interpolation in its own thread, because it doesn't use any OpenGL ressources, so I thought it might be save to do in its own thread - and it is save, the program does not crash, but it still doesn't work. It slipped my mind that in order to render reflections and refractions the camera has to be moved in the render thread and when the camera path interpolation thread messed with the camera in between that, the complete rendering got messed up and produced a lot of artifacts. So I moved the camera interpolation to the main thread and then it worked flawlessly.
Tuesday 25.02
The user interface for the camera paths was only temporary so far. So I spent some time to give it a proper layout and fix some issues with it. I also had the idea that it might be good to have a replay speed for the camera path so they can be played back in slightly different speeds for different looks, so I added it to the class and the interface. Finally, I fixed deleting key frames. It was crashing the program, because the delete button basically deleted its parent and the click handling could never return. I changed it so it doesn't crash the program anymore and still deletes the key frame, but it slightly messes up the list, but that will have to do for now. Then I wanted to make a screenshot for twitter and realized that my scroll bar was missing its lower button. It took me a little bit to find the problem and fix it. I probably introduced it when I added horizontal scroll bars so the button was missing for month and I never realized, maybe I should have a look for more missing ui elements ;)

While testing the new water and the heightmaps I made this screenshot and it feels quite realistic to me, like a river estuary or a bay on a foggy day.

by Christian - 27.02.2020 - 00:10
Comments
Comments are disabled
 pingpoli.de
pingpoli.de


