Ludum Dare 47 Post-Mortem
Looking back at the development process of my Ludum Dare game
07.10.2020 - 23:22Ludum Dare is a twice-yearly game jam where you have 48 hours to create a game completely from scratch. A theme is announced at the beginning, but most themes allow a wide range of game genres. There are two rule sets within Ludum Dare: the Compo and the Jam. The Compo is the hardcore version, where you have 48 hours to create the game and everything has to be created within this period, including all assets, sounds, music, etc. The Jam rules are looser: Groups can participate, they have 72 hours and can use some preexisting assets. This was my 8th time participating and I worked in the Compo category.

Theme
In the week leading up to the event, I already thought about what type of game I wanted to make. Normally, I come up with a genre early and then adapt it to the theme. The main idea floating in my head was to make some kind of card game, which is a genre that I wanted to try for a while. And lately, I got into growing my own mushrooms, so I thought about making something mushroom related.
When the theme “Stuck in a loop” was announced, I wasn’t super excited at first, because it didn’t seem to fit any of my ideas. But after some brainstorming, I came up with a plan that I was happy with: A turn-based game against an AI opponent. Every turn the player draws random cards. Each card represents a mycelium tile and the tiles can be placed on the map at matching edges. When 4 tiles in a 2x2 pattern create a loop, a mushroom will sprout that provides additional energy, so more cards can be played in future turns. To win the game the player has to become the dominant mushroom species and defeat the black mold (the opponent).
Programming Language
For this Ludum Dare, I went with JavaScript and HTML5 again. Compared to my other choice of C++ and OpenGL, it has a few advantages. First of all, it’s web-based and people prefer to play and judge web games. And with modern browsers, the performance of JavaScript and HTML5 is more than good enough for most game jam games. It’s also a lot easier to share the source code of a small web game, which is a requirement in the Compo rule set. If I went with C++, I would need to share all of my internal libraries and they are really messy and not at all in a publishable state, or participate in the Jam, which I don’t like as much as the Compo.
Implementation
Once I had a solid plan, I started the implementation process. I felt confident with most of the mechanics, but there were a few things that could potentially eat up a lot of time.
The first mechanic I worked on was the card dragging and dropping. At first, just following the mouse, and later snapping to valid tiles. Then came the placement rules, which were a bit tedious to implement, because there are 11 different tiles with 4 sides each, and I had to consider all possible combinations. And afterward, I also added the seed tiles with different placing rules and attacking the opponent, which added even more conditions to the tile placements. There’s probably a better way to implement the placement rules that would have required less manual work, but I couldn’t come up with one in time. The second tedious mechanic was the loop detection because there are 4 different possible loops for every tile.
With the main placement mechanic done, it was time to work on the AI opponent. It was my first Ludum Dare game where I attempted something like this, so I wasn’t sure how good of an AI opponent I could create with limited time. I didn’t always have the AI in mind when I implemented the placement rules, so I had to make a few modifications to make it work for the AI. But overall, I managed to create a decent opponent in a reasonable amount of time. It’s by no means perfect and it does cheat, but it’s believable enough for a few rounds.
The rest of the implementation was fairly straightforward, mostly small code sections for graphics, sounds, and UI elements. I found a few smaller bugs while testing, but they were all easy to fix.
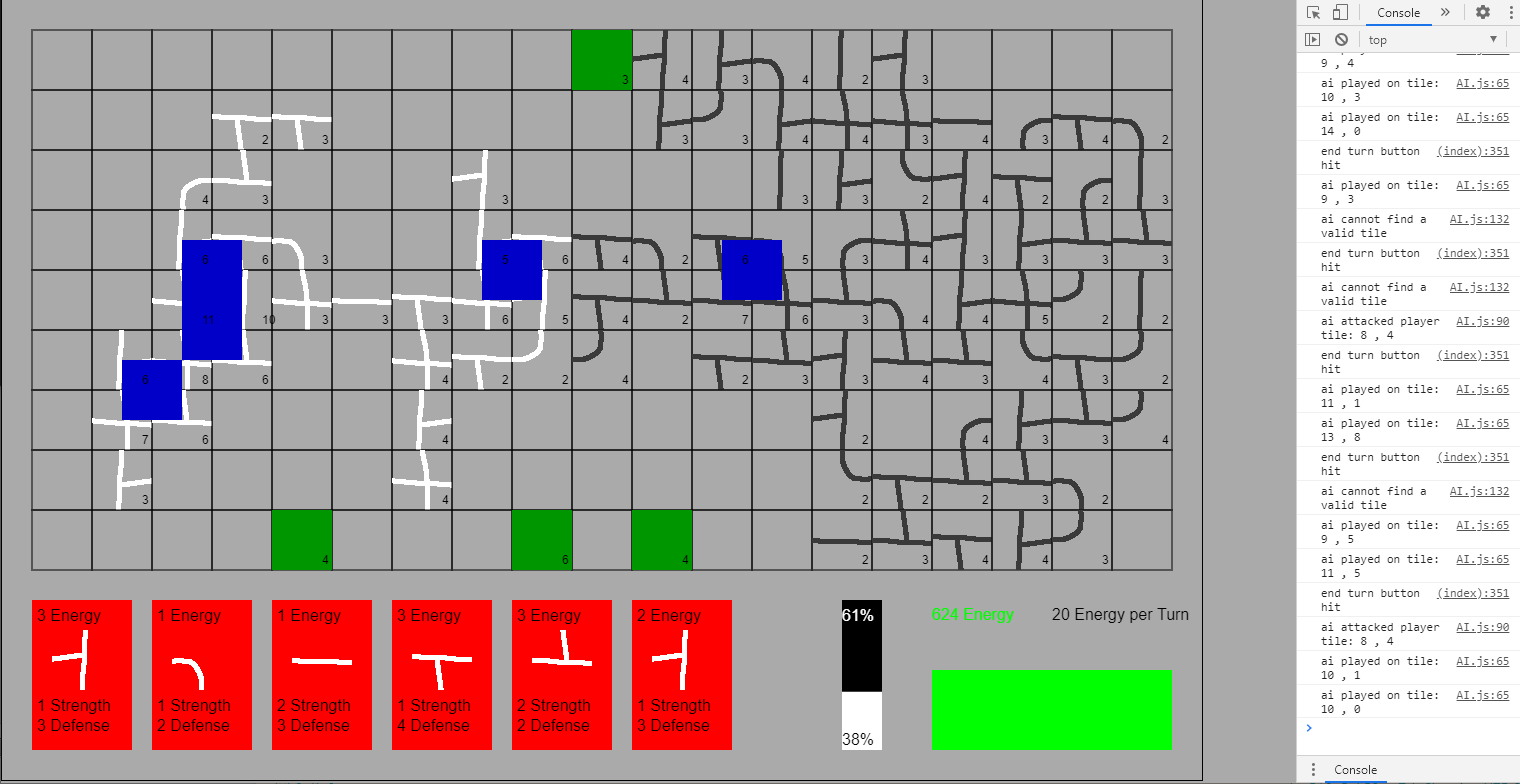
The main mechanics are implemented, but only developer art:

Graphics
As mentioned above, I got into growing mushrooms recently and when the mycelium spreads through the ground it creates a dense mesh that covers pretty much everything. I wanted to achieve a similar look in the game. At first, I only had the main strands, but it didn’t look great. There was still too much empty space between the tiles. So I added the finer strands at the edges of the big ones and it immediately looked a lot better.
For the background, I made a dirt texture in Photoshop with a few built-in filters. The bottom section where the cards are shown was supposed to be a cobblestone wall, but I’m not completely happy with the lower section of the background. The cards themselves turned out pretty okay, they look good enough and most importantly convey the information clearly.
All of the other icons are in pixel art style, but they are displayed at one image pixel per game pixel so it’s not very obvious. I feel more confident in creating pixel art than drawing with softer brushes, so I went with pixel art.
Overall, I am happy with the final look of the game. It’s not going to win any graphics prices, but it matches the style of the game and doesn’t negatively impact the gameplay (I hope).
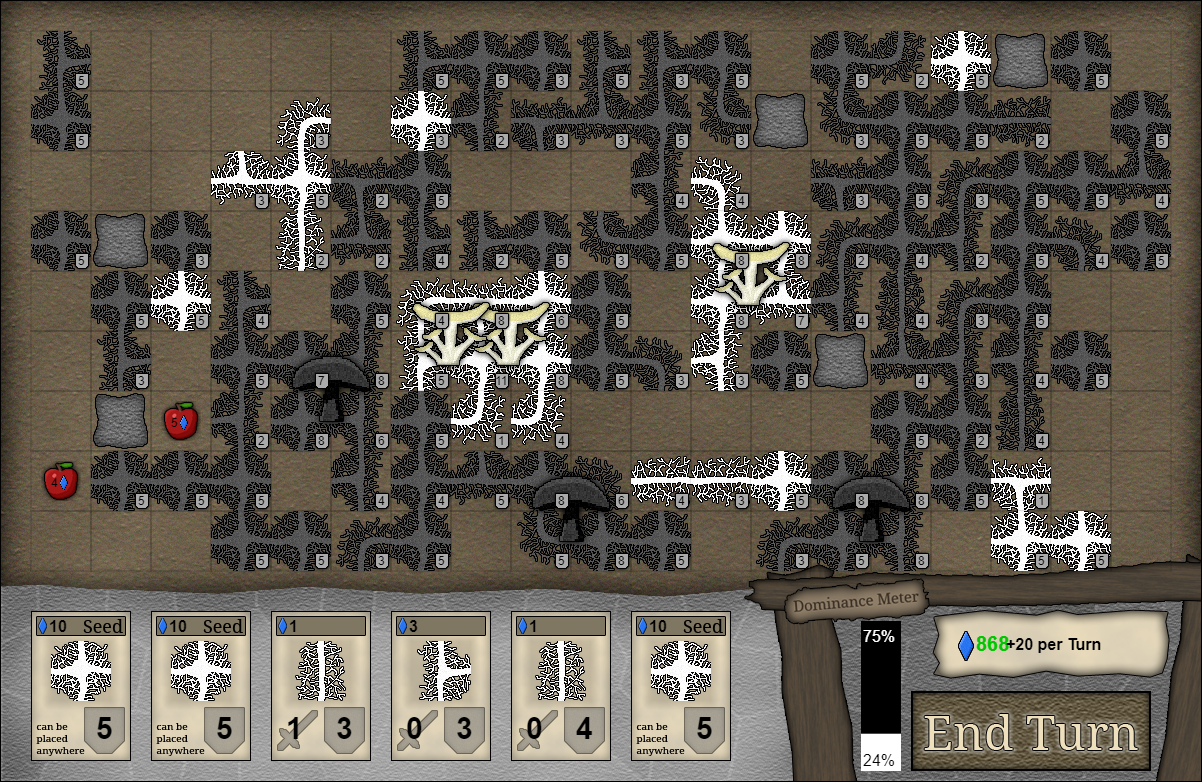
The main game screen with proper art:

Music
Even the compo rules allow procedural generators to create music (or other assets), which is great for me because I have no idea how to compose music (although I would like to learn it someday). There are a few music generators out there, but the one I have been using is Wolfram Tones. It has a wide variety of different music styles and is very easy to use. Some of the compositions sound a bit weird, but after a few minutes, you can generally find one that fits the game.
Sound Effects
I tried to use a generator to create the sound effects too, but I wasn’t happy with the results. Instead, I hit random things together in front of my microphone and made weird sounds with my mouth. With some slight modifications in Audacity, the results of that were a lot better.
I also recorded myself saying a few short phrases, which, after some post-processing in Audacity, turned out better than I expected, so I’ll probably use this more in the future. And as a quick side note: I didn’t have a pop filter for my microphone, but I had a mask on my desk, and wearing a mask has the same effect as a pop filter.
Polishing
Polishing the game is often overlooked in game jams. Even though game jam games are small and simple by nature, it’s very important to polish the controls, include error checks, fix bugs, and provide instructions on how to play. People tend to use every last minute to put more content into their games, but most of the time it’s better to have slightly less content and mechanics, but a more polished game instead.
When people judge the games, they only spend a few minutes on every game, and it’s very frustrating to spend most of that time trying to figure out what to do. Therefore I have been focusing on providing better instructions directly in the game. I put two tutorial screens at the beginning of the game, that explain the main mechanics with a little bit of text, images, and arrows.
Balancing
Balancing is one of the hardest aspects of a game jam (and game development in general). Ideally, you want the difficulty just right, so the game is challenging, but not too difficult so it seems impossible to beat. I believe people will like the game slightly more if they can beat it, let’s call it the sense of accomplishment bias, so I tend to err on the easier side. It’s also extremely difficult to balance a game when you have spent the past 20 hours working on it so you know exactly what to do and how to beat it. You have to keep in mind that a new player doesn’t have that knowledge. I believe my game turned out on the easier side again and should be beatable by most players within a reasonable judging time frame.
Summary
Overall, I am really happy with my Ludum Dare development process. When I first came up with the idea, I thought the scope might be a little bit too big for a game jam, because I didn’t know how well I would be able to implement all of the placing rules and conditions and the AI opponent. But it turned out to be the perfect scope. My main goal in two-day game jams is to have a playable game by the end of the first day and I managed to do that. I had all of the core mechanics done by the early evening and during the evening I was able to create most of the graphics. This left the second day for music, sound effects, UI elements, balancing, and all the other little things that need to get done to create a decently polished game. Time will tell how the game is received, but at least I am happy with the result and the development process.
If you want to try the game, you can do so here: https://pingpoli.de/ld47/
I also recorded the complete development process and made a timelapse:
by Christian - 07.10.2020 - 23:22
Comments
Comments are disabled
 pingpoli.de
pingpoli.de


