Ludum Dare 54 Post Mortem - Sparrow's First 3D Game
Creating a game in 48 hours with a custom WebGL engine
03.10.2023 - 17:23Last weekend was the 54th edition of Ludum Dare, a game jam where you have to develop a game in 48 hours for a given theme. In the Compo variant, you have to work alone and create everything during the event; no existing assets are allowed, and no AI generators either.
This was my 15th successful submission, but only my second one in 3D, and the first 3D game with my custom WebGL engine after using it for a 2D game last time. I generally prefer 2D for game jams, but I have worked exclusively on 3D engine features over the last few months, so I wanted to test the state of my engine and see whether I could use it to create a 3D game.
Idea
The theme for this event was Limited Space. My first idea was a small island with a lot of immigration and space running out, but it felt a bit too political for a game jam. Instead, I changed it to mice seeking refuge on a log because nearby beavers have flooded the entire valley. There isn't much space on the log and the player has to build houses, water collectors, farms, and police to manage the resources and keep the colony alive.
Programming
The game didn't require any complicated mechanics; most features were similar to ones I have implemented in previous games. I also copied the ray casting code for building on the log from my engine's navmesh functionality. With the JavaScript class syntax, it's also a lot easier to use inheritance, so I had a parent Building class and the different types of buildings inherited from it. Looking back at the event, I wish I had spent more time on the resource production and consumption calculations because they don't feel that interesting. Another feature that would have been nice is jobs; if the player had to allocate workers to buildings and resource production was proportional to the number of workers.
I'm also curious whether one of the people playing and rating the game actually notices a small detail. The water level of the tank of the dew collector visually changes depending on the water level of the colony.
3D Models
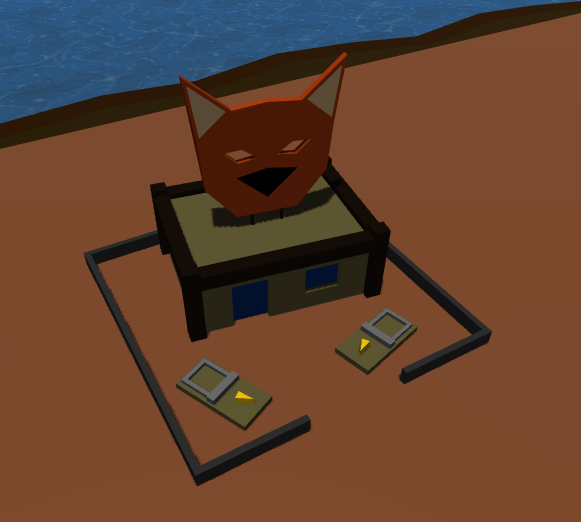
I'm not happy with the art of this game. I'm proficient in Blender and there weren't any major hiccups when working on the models, but I don't think the overall quality is good enough. When I create 3D models outside of a game jam, there is typically a lot of tweaking, including starting over from scratch, until I'm happy with the result. However, this is something that the time constraints of a game jam don't allow. The first iteration of a model is often the one in the final release. Additionally, when I worked on the first models, I didn't have a solid idea of the overall art style of the game yet, so I made them very generic and intended to replace them later on if I had time - I did not. On the second day, I felt like I got in a bit of a grove and I'm happier with the later models like the high-rise building or the police station with mouse traps in the yard and a cat (or fox) sign on the roof.
Closeup of the police building:

Music & Sound Effects
I always struggle with music and sound effects. I wouldn't know how to create good music with unlimited time, so naturally, it's even worse when you have less than an hour. Like in previous events, I used Chrome Music Lab to create the music, but as always, it's not that great. Because my music tends to be annoying, I always include an easy way to toggle it off in my games - something I wish more people would do because I'm not the only one who struggles with music in a game jam.
I don't know how to make good sound effects either, but they are always a lot of fun to make, especially for this one. The build, upgrade, and demolish effects were just some random objects I hit against each other or dropped in front of the microphone. The announcement voices, however, was a blast to make. I'm a terrible voice actor, but it turns out that with some pitch correction in Audacity, I can make funny mouse voices.
UI
UI was one of the earliest features I added to my WebGL engine, so I was able to do the user interface of the game in WebGL too. When creating games that run in the browser, there's always the option to overlay normal HTML elements, which is what I did in my first 3D Ludum Dare game.
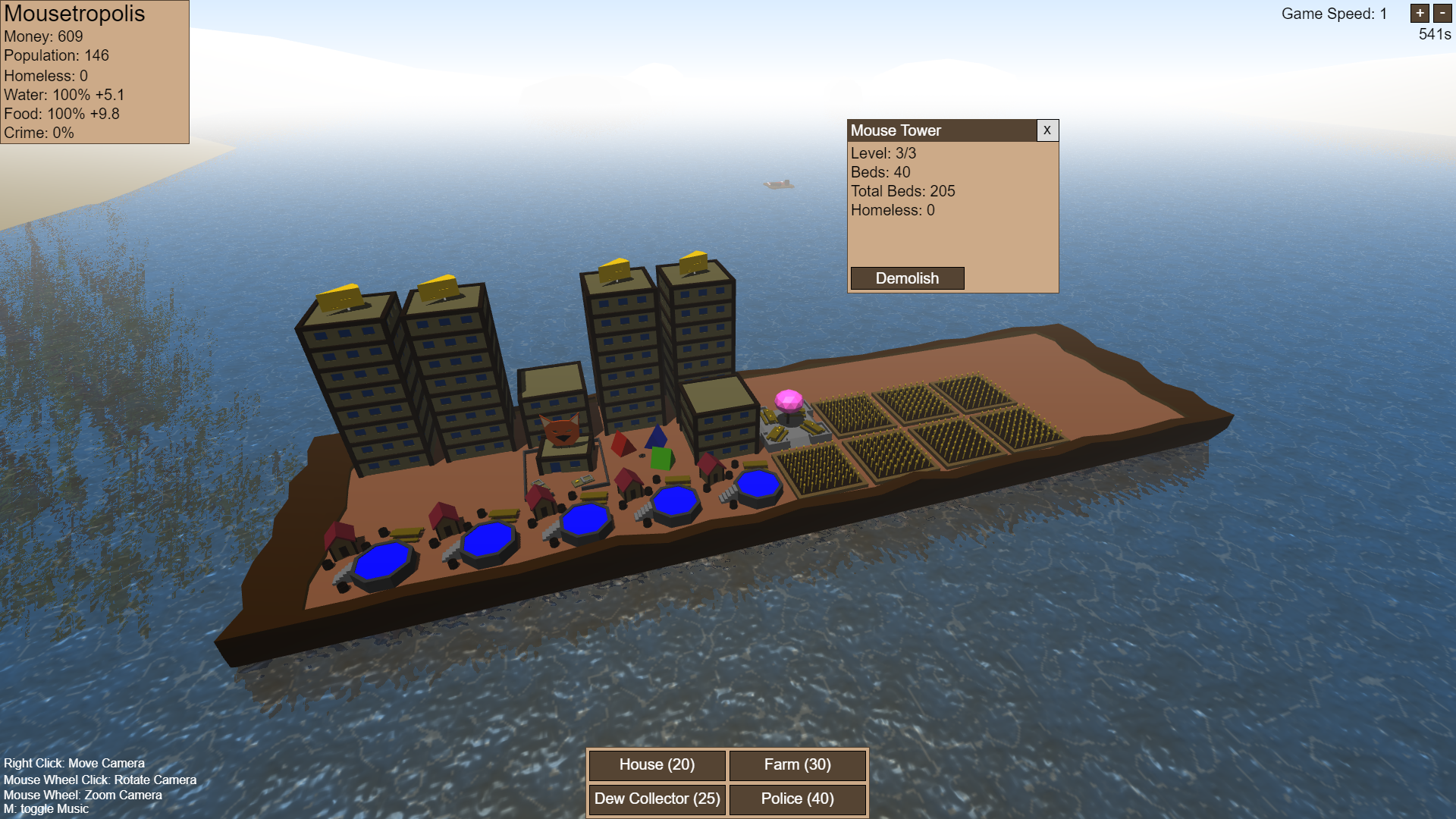
The design of the user interface isn't great. I normally create textures for the UI elements, but I was quite exhausted by the second day and chose to only style them with the built-in options. I also realised that my engine is missing a progress bar which would have come in handy for some of the resource displays.
The UI of the game with the building window open:

Balancing
Like most of my games, this game's balance isn't good either. Balancing is always very difficult and some games never get it right, so it's not a big surprise that a game made in 48 hours isn't balanced well. However, I added a feature early on in development that proved to be extremely valuable when balancing: A game speed option. It's very easy to implement - it's just a multiplier for the delta time - but amazing for debugging and balancing this type of game. Because I knew how to play the game I could play it at 2-3 times normal speed and test balance changes much faster.
Engine Review
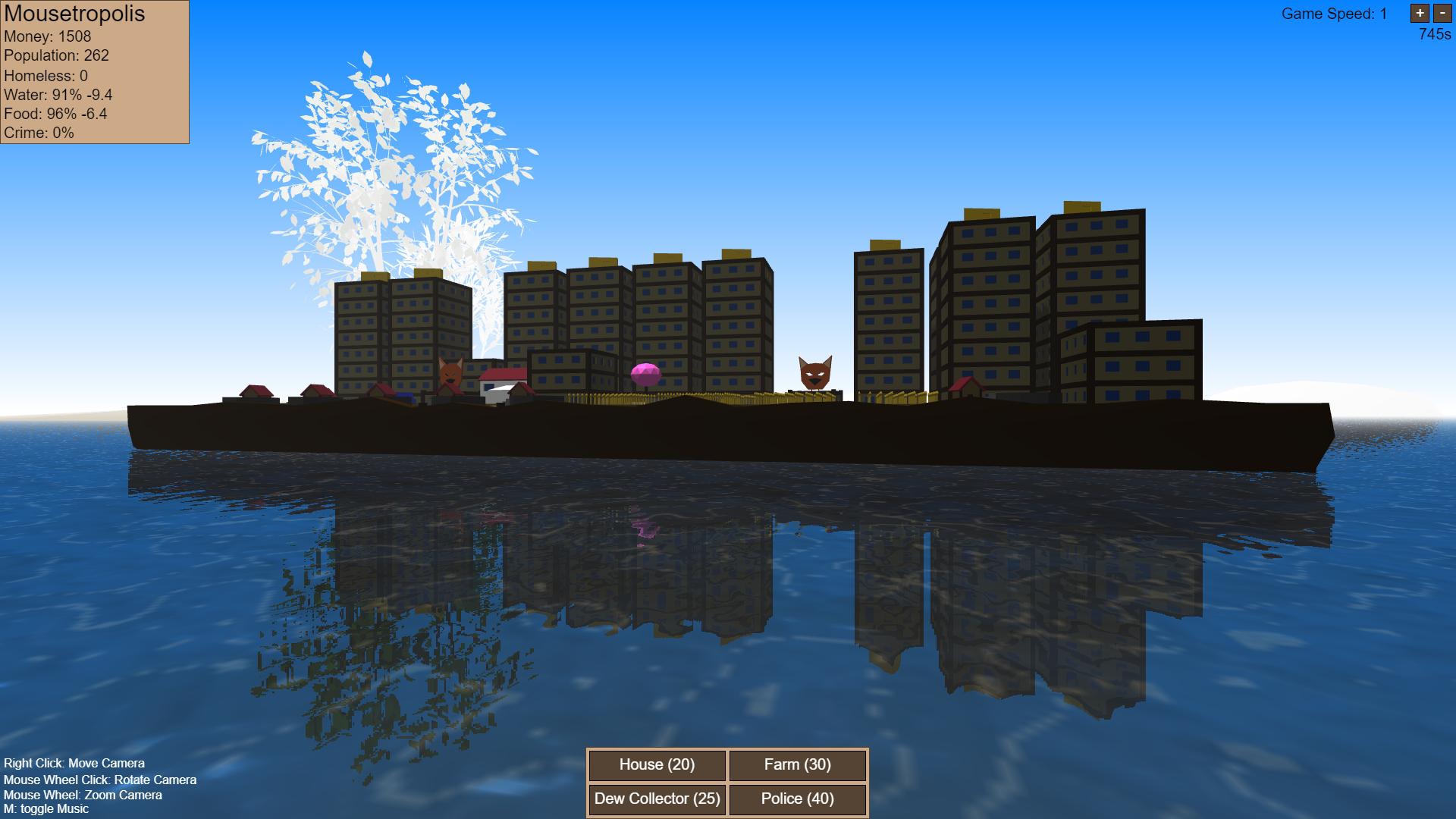
So how did my engine fare in 3D game development? Overall, it went quite well. There was nothing that I wanted to do that I couldn't do because of my engine. It can load and render glTF models, add shadows, draw water with reflections and refractions, and add click events to models, which is enough to make a simple game jam submission. However, the biggest missing feature I noticed during the event was the lack of finer material controls. It's not easily possible to change lighting color, intensity, or per-model values, which is something I want to work on next, although I haven't decided how to do it yet.
Water reflections:

Development Timelapse
I also found a way to record timelapses with my current laptop-based multi-monitor setup. Previously, I was using a simple C++ program I wrote myself to take a screenshot every 5 seconds. However, this only works with a single monitor. Instead, I'm using OBS with the framerate set to 1fps. While this produces very long video files (one hour of video per hour recorded), they don't take up a lot of space because of their low framerate. It's very easy to speed them up in DaVinci Resolve to create a timelapse. Anywhere, here is the complete development timelapse for this Ludum Dare:
Overall, it was a good Ludum Dare. It's not the best game I have ever made and I don't think it's going to rate particularly high, but it was a good test of my engine's capabilities for creating 3D games and I'm already looking forward to future Ludum Dares when the engine is more mature.
Play Mousetropolis: https://pingpoli.de/ld54/
Ludum Dare game page: https://ldjam.com/events/ludum-dare/54/mousetropolis
by Christian - 03.10.2023 - 17:23
Comments
Comments are disabled
 pingpoli.de
pingpoli.de


